Product Settings

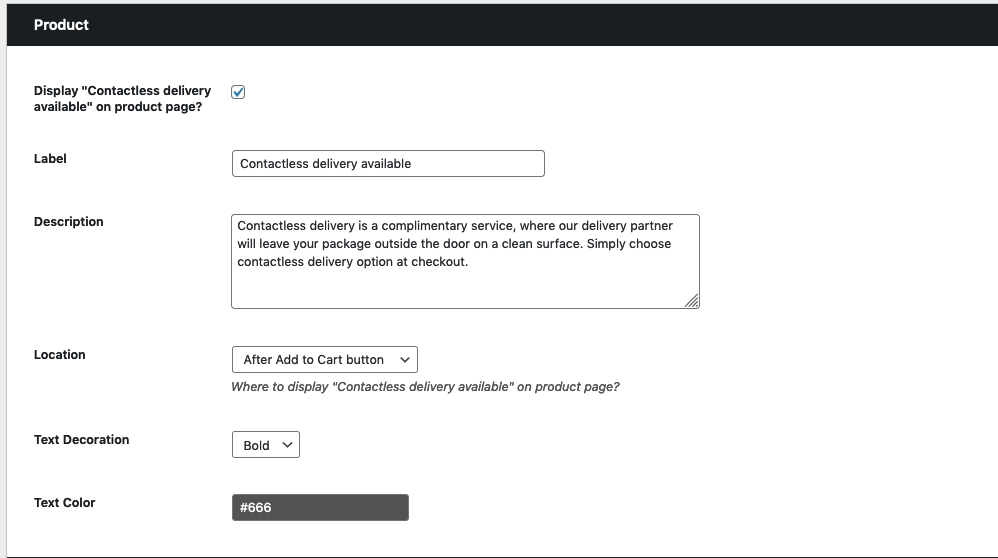
– Display “Contactless delivery available” on product page: You can use this setting to disable showing Contactless delivery message on Single Product page.

– Label and Description represent these two fields.

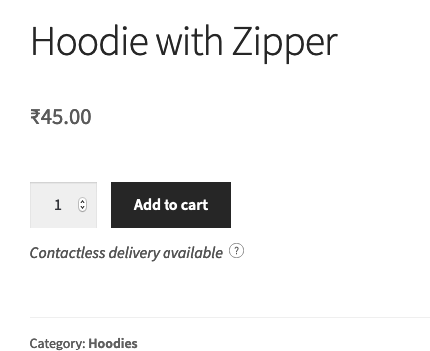
-Location: Describes the location of Contactless label on single product page.
-Text Decoration: Use if you want the Contactless label to be bold or italic.
– Text color: The color of Contactless label.
Checkout Settings

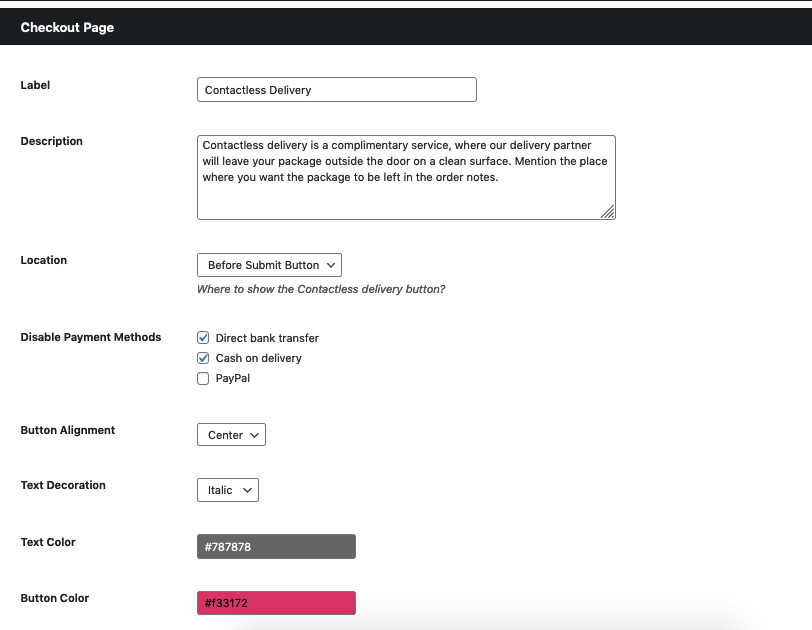
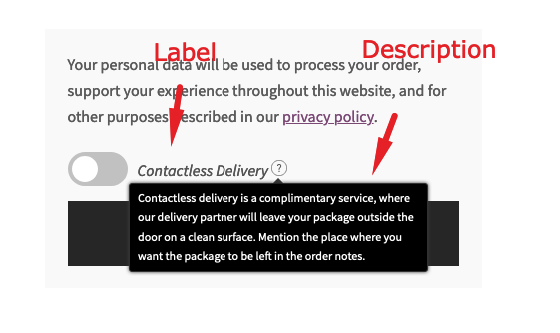
Label and Description: This represent the text of given fields.

-Location: Describes the location of Contactless label on checkout page.
-Disable Payment methods: It lists all the payment Methods/Gateways on your site. You can choose to disable any payment gateways when the contactless delivery is selected.
This is an important setting because it is very crucial for contactless delivery that the payment is made through online mode. If the payment is made offline then it is not contactless delivery.
-Button Alignment: If you want the button to be aligned left, right or center.
– Text Color: Color of Contactless label.
-Text Decoration: If you want the label to be bold or italic.
-Button Color: Color of the button.